本文标题:《「折腾」Vue 简单的状态管理实践》。
镜像链接:https://www.wdssmq.com/post/20220810247.html
正式接触 Vue.js 也两年多了,实际写过的项目好像也就 4 个?「基于 Vite」
另外还试过 mpvue 和 taro 写小程序 —— 同样的功能需求,用两个框架加 Vue 分别实现了一遍;
正式接触 Vue.js 也两年多了,实际写过的项目好像也就 4 个?「基于 Vite」
另外还试过 mpvue 和 taro 写小程序 —— 同样的功能需求,用两个框架加 Vue 分别实现了一遍;
最早写作为 Z-BlogPHP 主题的 vite_zbp_vue_TestType 项目时,使用了 Vuex 管理状态,后来官方推荐换 Pinia,然而一直懒得更新,实际上两者具体使用上的区别也还没了解清楚;再然后,以这个项目来说,可能不用专门的状态管理大概也可以?
用响应式 API 做简单状态管理 | Vue.js
https://cn.vuejs.org/guide/scaling-up/state-management.html#simple-state-management-with-reactivity-api
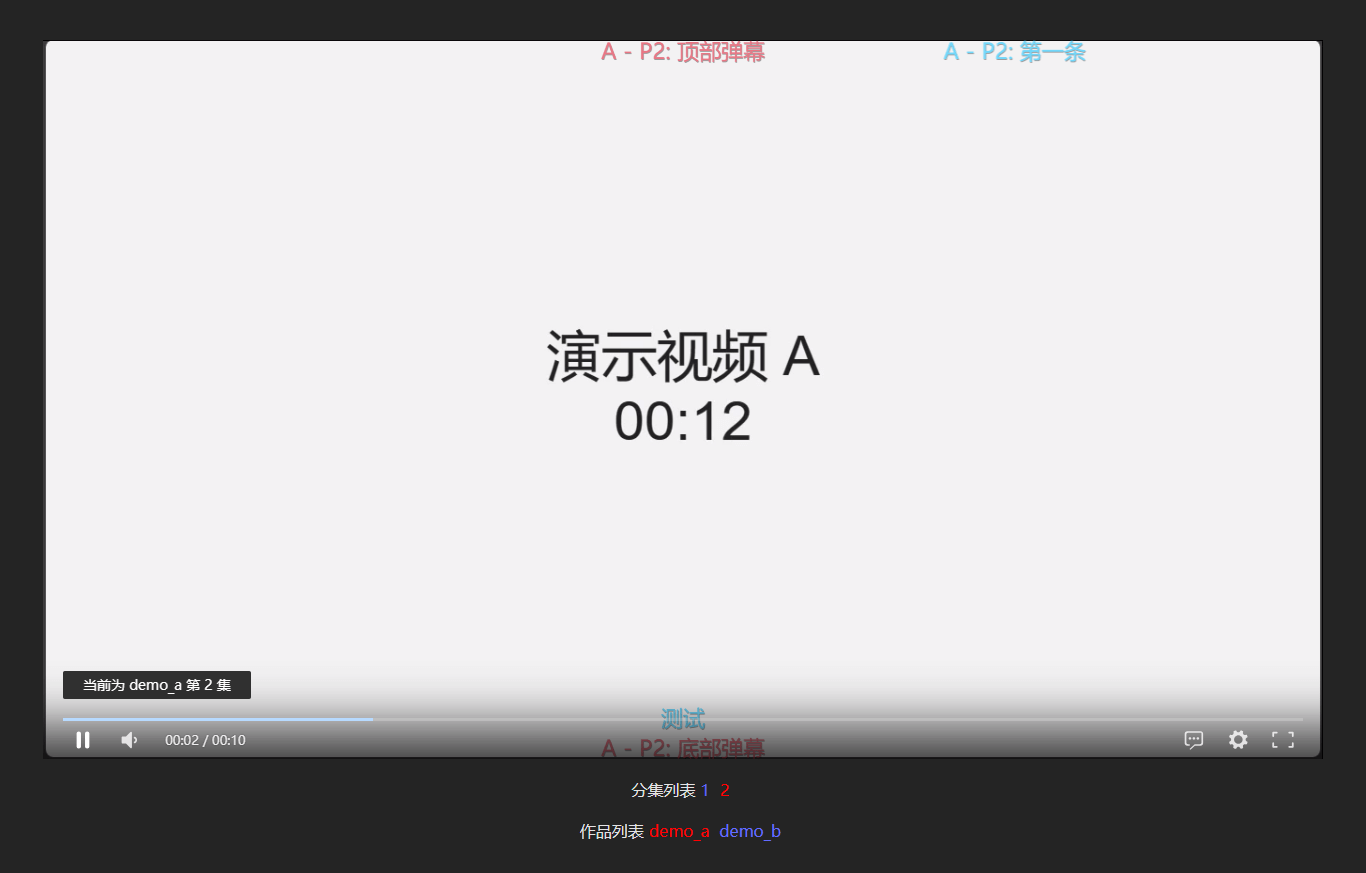
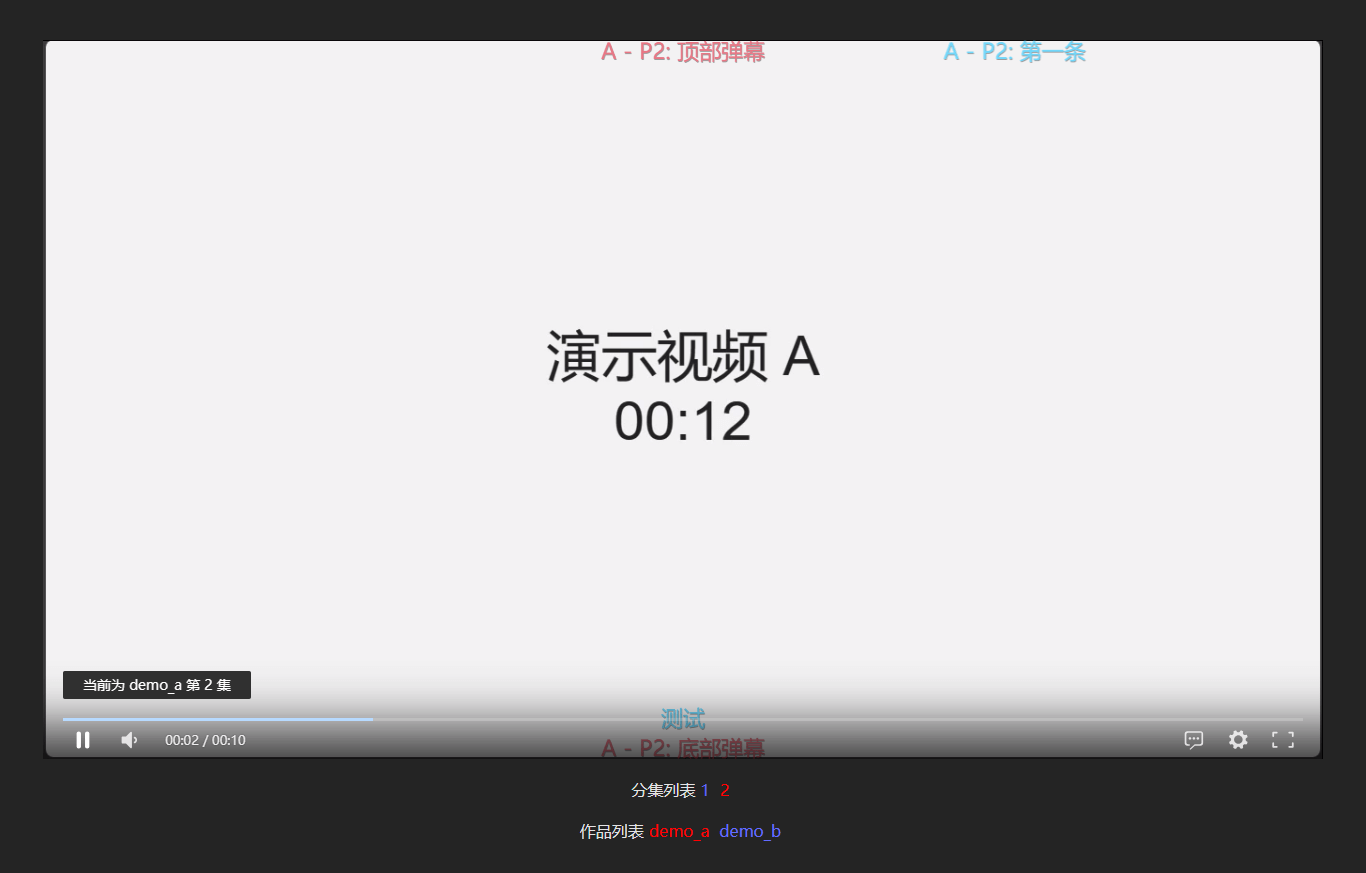
然后目前的第四个项目是一个集成 DPlayer 的在线视频播放器,作品 + 分集切换的实现就需要用到状态管理,算是一个很恰当的实践;
下边是实现思路的讲解 ——
· 封装一个 store 对象用于全局状态管理;
· 对于状态属性的读写,以及和 localStorage 的交互,封装为相应方法;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
import { reactive } from 'vue'
import { useStorage } from '@vueuse/core'
const lsStore = useStorage('lsStore', { lst_work: 0 } as TypeLsStore)
export const store = reactive({
work_id: 0,
work_name: '',
work_ep: 1,
work_ep_time: 0,
work_ep_max: 0,
work_list: [] as TypeData['items'],
init: (list: TypeData['items']) => {
store.work_list = list
store.changeWork(lsStore.value.lst_work)
},
changeWork: (id: number) => {
},
changeEp: (ep: number) => {
},
getProg: () => {
},
setProg: () => {
lsStore.value[store.work_id] = {
lst_ep: store.work_ep,
lst_ep_time: store.work_ep_time,
}
},
})
|
· 只有一个 App.vue 页面,所以不需要路由;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
| <script setup lang="ts">
import { computed } from 'vue'
import { store } from './base/store'
store.init(data.items)
function pageChange(type: string, page: number) {
if (type === 'ep') {
store.changeEp(page)
} else if (type === 'works') {
store.changeWork(page - 1)
}
}
const worksPageInfo = computed(() => {
return {
name: '作品列表',
type: 'works',
page: store.work_id + 1,
items: store.work_list,
}
})
const epPageInfo = computed(() => {
return {
name: '分集列表',
page: store.work_ep,
type: 'ep',
total: store.work_list[store.work_id].maxP,
}
})
const dplayerInfo = computed(() => {
return buildDplayerInfo(data as TypeData, store.work_id, store.work_ep)
})
</script>
<template>
<dplayer :dplayerInfo="dplayerInfo"></dplayer>
<pagebar :pageInfo="epPageInfo"
@page-change="pageChange"></pagebar>
<pagebar :pageInfo="worksPageInfo"
@page-change="pageChange"></pagebar>
</template>
|
「- -」「- -」「- -」「- -」「- -」「- -」「- -」「- -」
然后这个 Vue DPlayer 项目写在了私有 Git 里,有兴趣的加 QQ 群下载吧……
· 各种 QQ 群
咸鱼自习室: 576621997
我的咸鱼心: 189574683
· 作品信息
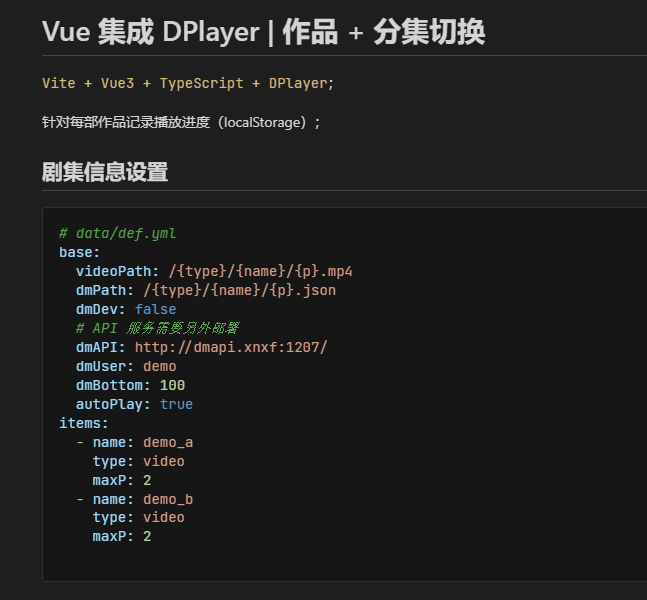
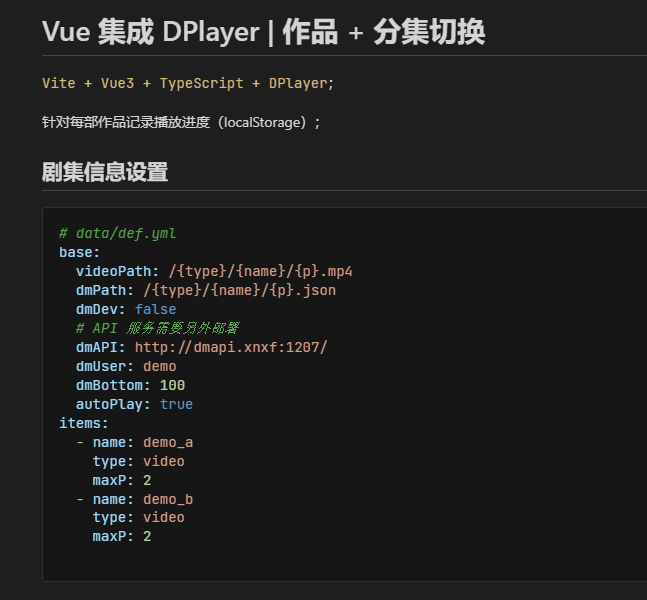
Vue 集成 DPlayer | 作品 + 分集切换
Vite + Vue3 + TypeScript + DPlayer;
针对每部作品记录播放进度(localStorage);
· 附图